资源位SDK(微信小程序)
集成小程序资源位SDK

首先微信小程序 数据采集SDK的集成
参考微信小程序 SDK 集成 资源位依赖于数据采集SDK,index.js 是数据采集SDK,如果你之前集成过数据采集SDK老版本,替换则是升级数据采集js,然后引入资源位组件。
弹窗SDK下载地址(gio-banner为弹窗SDK)
配置gtouchHost, 请求资源位地址,一般与您环境的host一致
gdp('init', 'your GrowingIO accountId', 'your dataSourceID', 'your AppId', {
version: '小程序版本',
host: 'api.growingio.com',
gtouchHost:'popupwindow.test.com',
...其他配置项
});
登陆微信小程序后台,进入配置
打开开发设置,到服务器域名配置部分
在request合法域名中添加:https://XX.com (你设置的gtouchhost地址) downloadFile请求合法域名列表中添加您的图片地址域名
平台创建微信小程序SDK消息
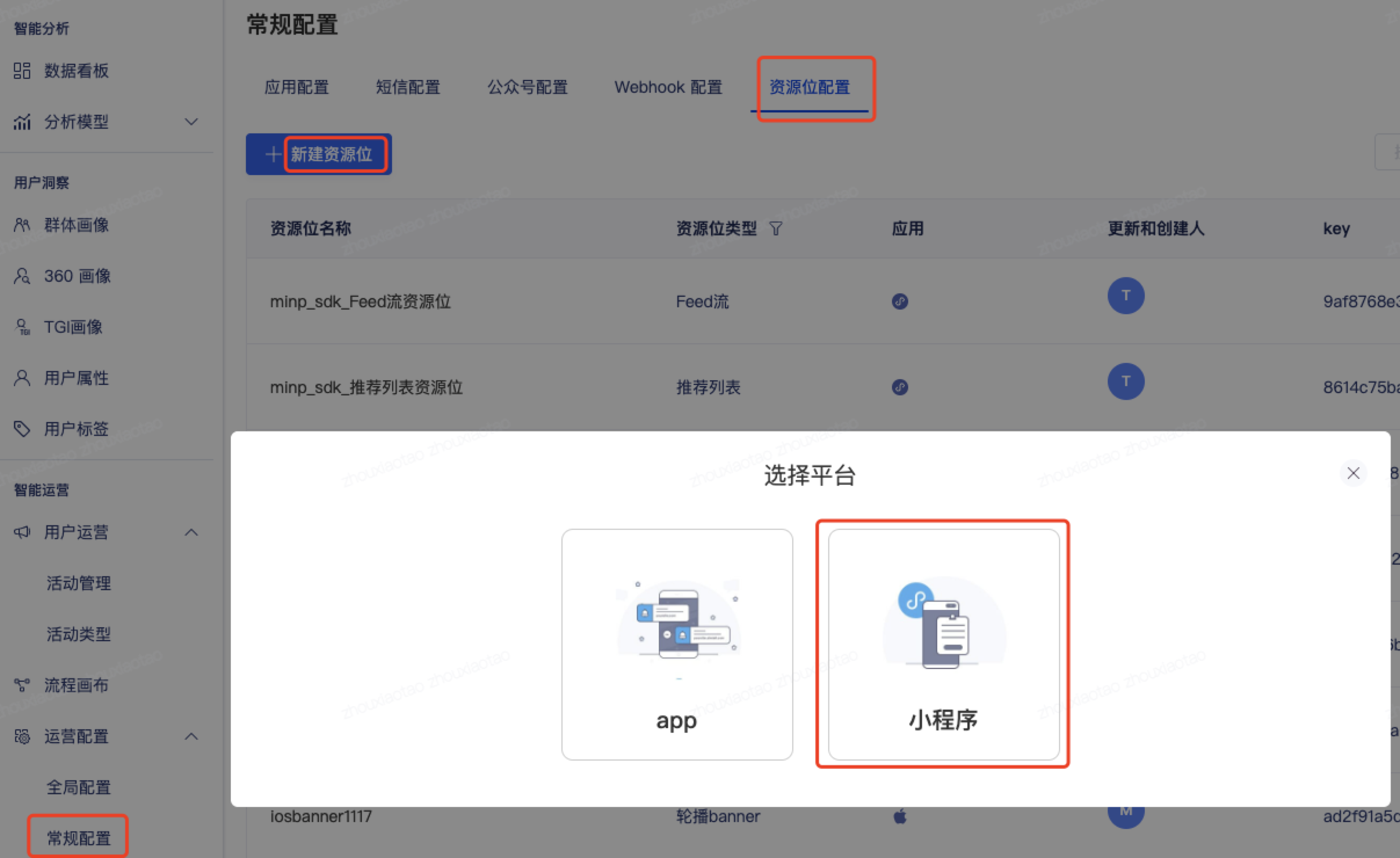
进入 用户运营,常规配置,资源位配置,点击左上角的新建按钮,然后选择小程序,即可进入微信小程序的资源位配置页面


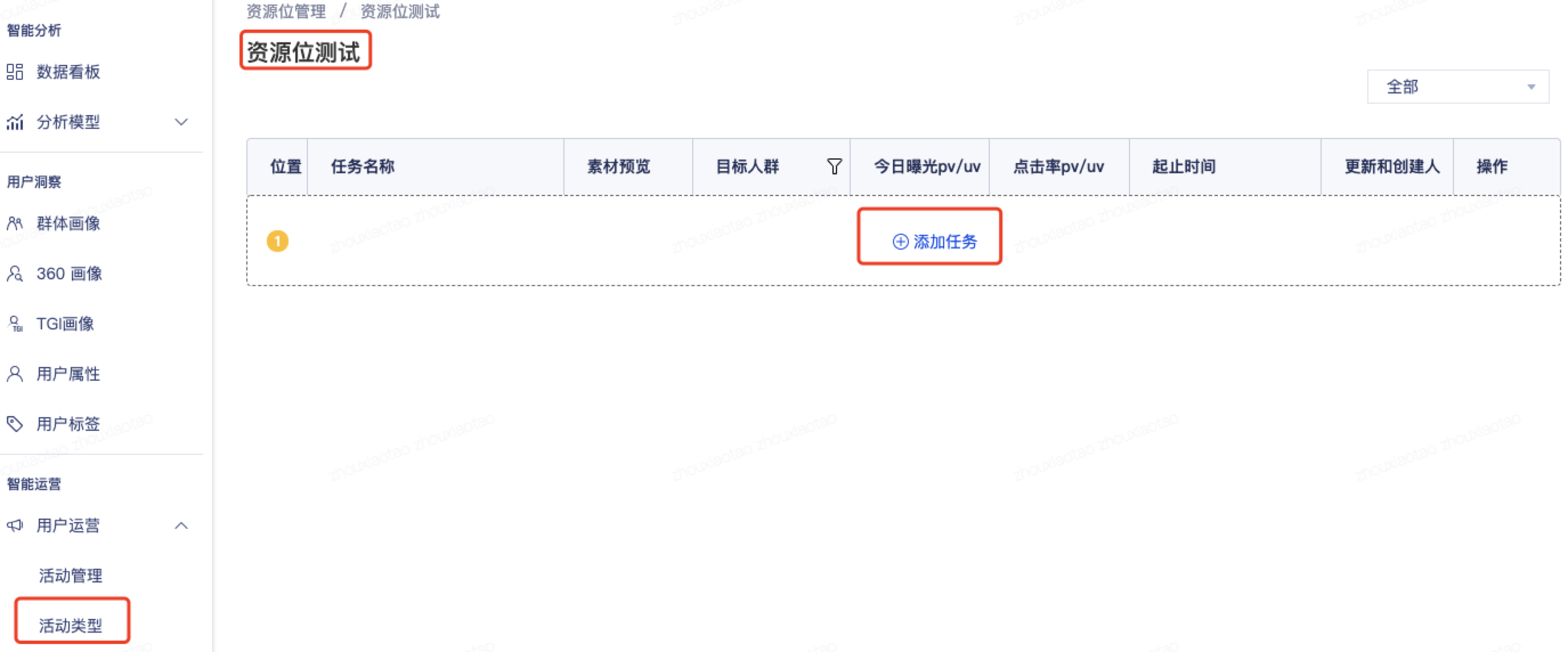
根据您的需要,选择对应的资源位类型、资源位名称、对应的应用、选择分群、图片素材、跳转链接、上线时间、停止时间后,保存即可。
使用微信小程序SDK组件
这里以原生小程序应用与Taro应用为例,其余微信小程序框架可参考对应框架对于小程序原生组件的使用方式。如果是第一次集成小程序SDK,建议下载最新GIOSDK全量替换。
原生小程序应用
- 在app.json文件中的usingComponents属性中,添加gio-banner组件
"usingComponents": {
"gio-banner": "utils/gio-minp/components/gio-banner/gio-banner"
},
- 在每一个page页面的wxml文件里,引入gio-banner组件(原则上只需要在需要资源位的页面引入组件)
// 例:pages/index/index.wxml
<gio-banner />
<View>Welcome to GrowingIO</View>
Taro应用
在每一个page页面的config配置项里通过usingComponents属性引入组件,接着在render方法中使用组件(原则上只需要在需要埋点的页面引入组件)。
// 例:pages/index/index.js
export default class Index extends Component {
config = {
navigationBarTitleText: 'GrowingIO',
usingComponents: {
'gio-banner': 'utils/gio-minp/components/gio-banner/gio-banner'
}
}
...
render() {
return (
<View>
<gio-banner />
<View>Welcome to GrowingIO</View>
</View>
)
}
}
mpvue应用
- 将SDK文件包解压后放到/src/utils下
- 将其中的components目录移动到/static下
- 在/src/pages/下具体页面的main.json中或/src/app.json中使用usingComponents引入组件
{
"usingComponents": {
"gio-banner": "../static/components/gio-banner/gio-banner"
}
}
- 在具体渲染组件的template中使用
<template>
<div>
<gio-banner />
</div>
</template>
资源位大小说明
宽度是窗口的80%,高度随内容的高度自动伸缩