资源位SDK(支付宝小程序)
集成小程序资源位SDK

首先支付宝小程序 数据采集SDK的集成。下载链接
参考支付宝小程序 SDK 集成 资源位依赖于数据采集SDK,index.js 是数据采集SDK,如果你之前集成过老版本,替换则是升级数据采集SDK,然后引入资源位组件。
资源位SDK下载地址(gio-banner为资源位SDK)
配置gtouchHost, 请求资源位地址,一般与您环境的host一致
gdp('init', 'your GrowingIO accountId', 'your dataSourceID', 'your AppId', {
version: '小程序版本',
host: 'api.growingio.com',
gtouchHost:'popupwindow.test.com',
...其他配置项
});
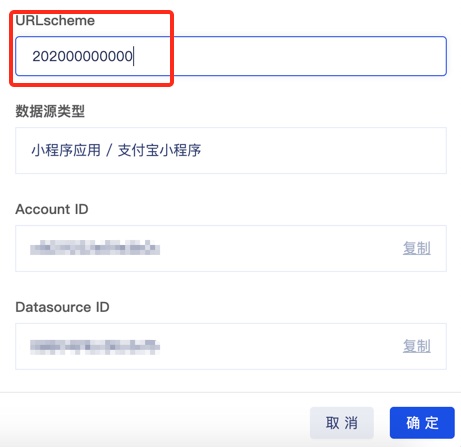
数据中设置url_scheme与APPID 一致,不一致会导致获取不到资源位

登陆支付宝小程序后台,进入配置
打开小程序详情/设置/开发设置
配置httpRequest接口请求域名白名单:https://XXX.com (你设置gtouchHost的地址)
开发者工具要开启component2编译
平台创建支付宝小程序SDK消息
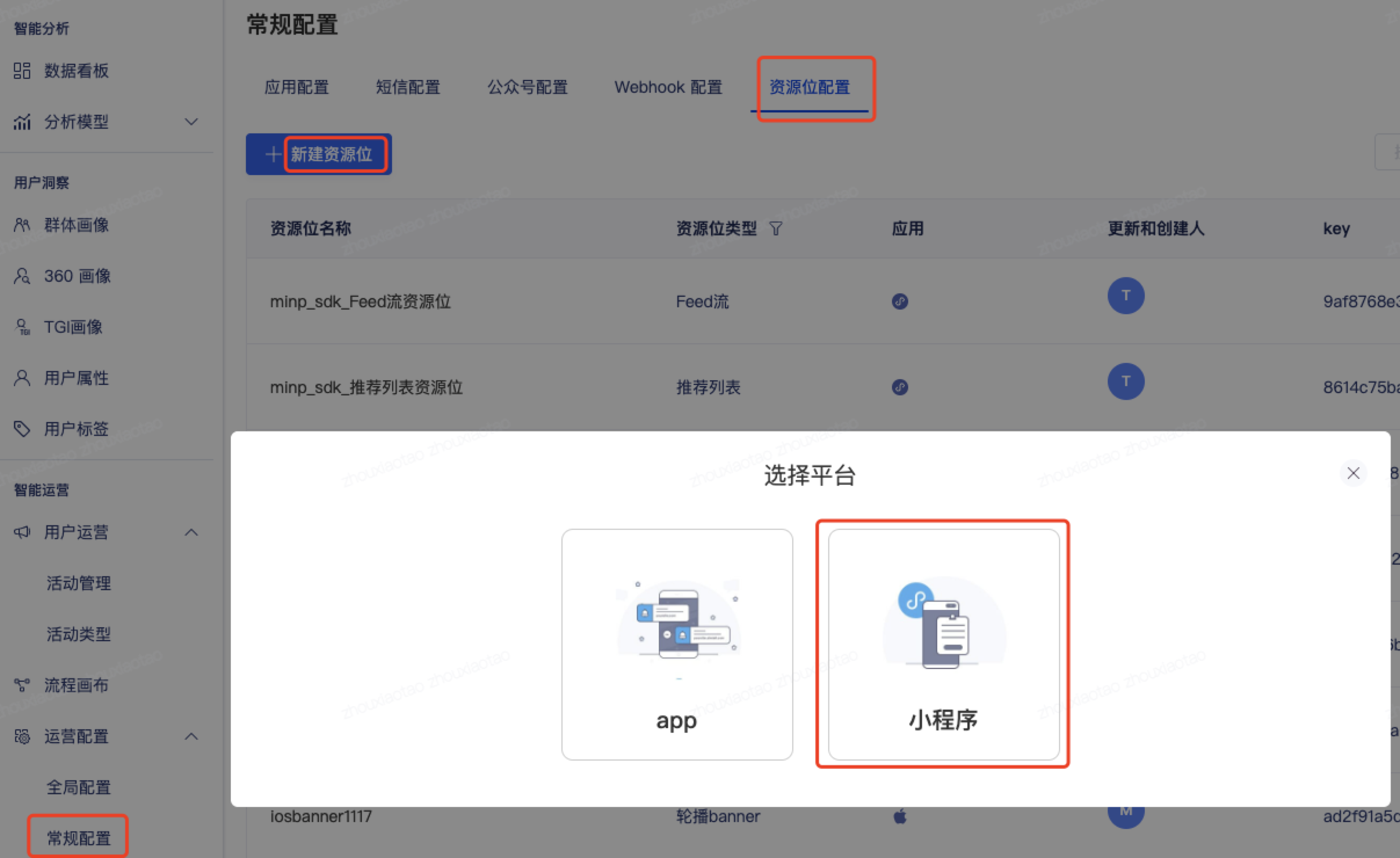
进入 用户运营,常规配置,资源位配置,点击左上角的新建按钮,然后选择小程序,即可进入微信小程序的资源位配置页面


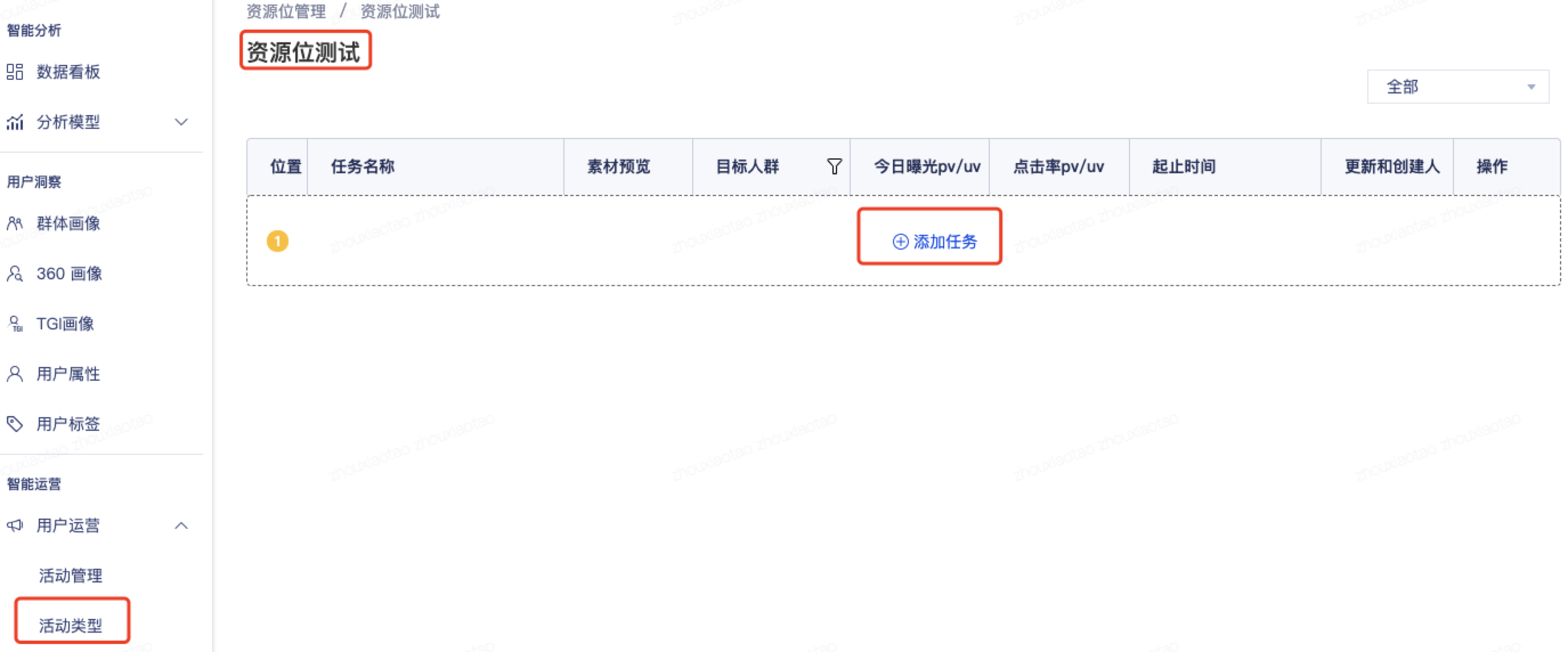
根据您的需要,选择对应的资源位类型、资源位名称、对应的应用、选择分群、图片素材、跳转链接、上线时间、停止时间后,保存即可。
使用支付宝小程序SDK组件
这里以原生小程序应用与Taro应用为例,其余支付宝小程序框架可参考对应框架对于小程序原生组件的使用方式。如果是第一次集成小程序SDK,建议下载最新GIOSDK全量替换。
原生小程序应用
- 在app.json文件中的usingComponents属性中,添加gio-banner组件
"usingComponents": {
"gio-banner": "utils/components/gio-banner/gio-banner"
},
- 在每一个page页面的axml文件里,引入gio-banner组件(原则上只需要在需要资源位的页面引入组件)
// 例:pages/index/index.wxml
<gio-banner />
<View>Welcome to GrowingIO</View>