弹窗SDK(微信小程序)
集成小程序弹窗SDK(最低版本0.5)

首先微信小程序 数据采集SDK的集成
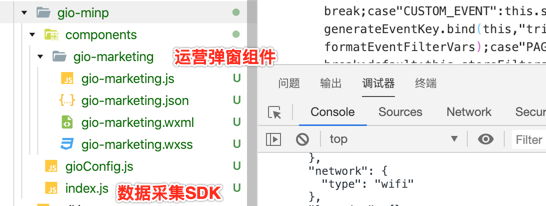
参考小程序 SDK 弹窗依赖于数据采集SDK,数据采集SDK版本需要0.5及以上,index.js 是数据采集SDK,如果你之前集成过数据采集SDK老版本,替换则是升级数据采集js,然后引入弹窗组件。
配置gtouchHost, 请求弹窗地址,一般与您环境的host一致
gdp('init', 'your projectId','your dataSourceId', 'your appId', {host: 'api.growingio.com',gtouchHost:'popupwindow.test.com'});
登陆微信小程序后台,进入配置
打开开发设置,到服务器域名配置部分
在request合法域名中添加:https://XX.com (你设置的gtouchhost地址) downloadFile请求合法域名列表中添加您的图片地址域名
平台创建微信小程序SDK消息
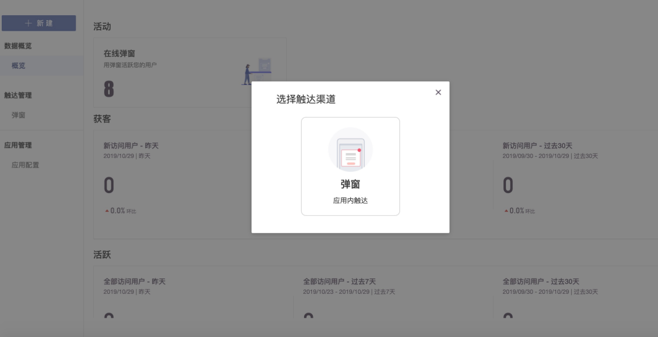
进入 用户运营,点击左上角的新建按钮,选择弹窗,然后选择小程序,即可进入微信小程序的弹窗配置页面


根据您的需要,选择对应的产品、触发时机、触发次数、图片素材、点击事件后、上线时间、停止时间后,保存上线即可。
使用微信小程序SDK组件
这里以原生小程序应用与Taro应用为例,其余微信小程序框架可参考对应框架对于小程序原生组件的使用方式。如果是第一次集成小程序SDK,建议下载最新GIOSDK全量替换。
原生小程序应用
- 在app.json文件中的usingComponents属性中,添加gio-marketing组件
"usingComponents": {
"gio-marketing": "utils/gio-minp/components/gio-marketing/gio-marketing"
},
- 在每一个page页面的wxml文件里,引入gio-marketing组件(原则上只需要在需要弹窗的页面引入组件)
// 例:pages/index/index.wxml
<gio-marketing />
<View>Welcome to GrowingIO</View>
Taro应用
在每一个page页面的config配置项里通过usingComponents属性引入组件,接着在render方法中使用组件(原则上只需要在需要埋点的页面引入组件)。
// 例:pages/index/index.js
export default class Index extends Component {
config = {
navigationBarTitleText: 'GrowingIO',
usingComponents: {
'gio-marketing': 'utils/gio-minp/components/gio-marketing/gio-marketing'
}
}
...
render() {
return (
<View>
<gio-marketing />
<View>Welcome to GrowingIO</View>
</View>
)
}
}
mpvue应用
- 将SDK文件包解压后放到/src/utils下
- 将其中的components目录移动到/static下
- 在/src/pages/下具体页面的main.json中或/src/app.json中使用usingComponents引入组件
{
"usingComponents": {
"gio-marketing": "../static/components/gio-marketing/gio-marketing"
}
}
- 在具体渲染组件的template中使用
<template>
<div>
<gio-marketing />
</div>
</template>
弹窗大小说明
宽度是窗口的80%,高度随内容的高度自动伸缩