弹窗SDK(支付宝小程序)
集成小程序弹窗SDK(最低版本0.5)

首先支付宝小程序 数据采集SDK的集成。下载链接
参考小程序 SDK 弹窗依赖于数据采集SDK,数据采集SDK版本需要0.5及以上,index.js 是数据采集SDK,如果你之前集成过老版本,替换则是升级数据采集SDK,然后引入弹窗组件。
配置gtouchHost, 请求弹窗地址,一般与您环境的host一致
gdp('init', 'your projectId','your dataSourceId', 'your appId', {host: 'api.growingio.com',gtouchHost:'popupwindow.test.com'});
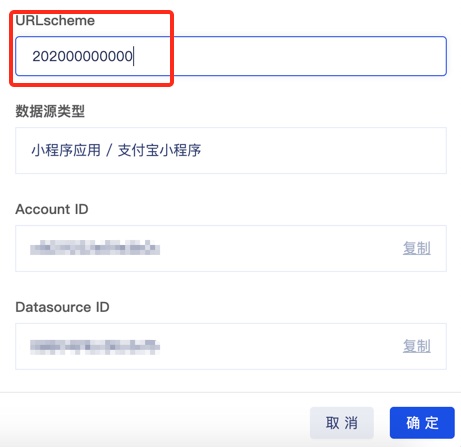
数据中设置url_scheme与APPID 一致,不一致会导致获取不到弹窗

登陆支付宝小程序后台,进入配置
打开小程序详情/设置/开发设置
配置httpRequest接口请求域名白名单:https://XXX.com (你设置gtouchHost的地址)
开发者工具要开启component2编译
平台创建支付宝小程序SDK消息
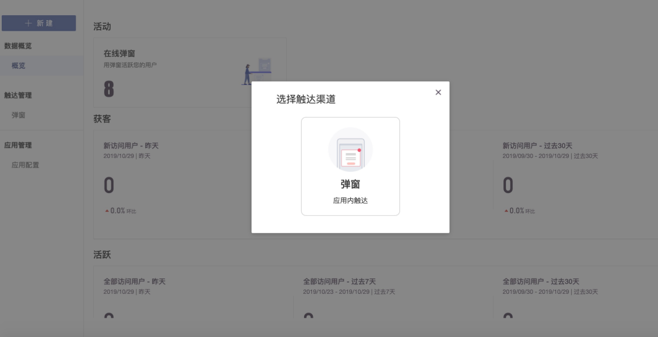
进入 用户运营,点击左上角的新建按钮,选择弹窗,然后选择小程序,即可进入小程序的弹窗配置页面


根据您的需要,选择对应的产品、触发时机、触发次数、图片素材、点击事件后、上线时间、停止时间后,保存上线即可。
使用微信小程序SDK组件
这里以原生小程序应用与Taro应用为例,其余支付宝小程序框架可参考对应框架对于小程序原生组件的使用方式。如果是第一次集成小程序SDK,建议下载最新GIOSDK全量替换。
原生小程序应用
- 在app.json文件中的usingComponents属性中,添加gio-marketing组件
"usingComponents": {
"gio-marketing": "utils/components/gio-marketing/gio-marketing"
},
- 在每一个page页面的axml文件里,引入gio-marketing组件(原则上只需要在需要弹窗的页面引入组件)
// 例:pages/index/index.wxml
<gio-marketing />
<View>Welcome to GrowingIO</View>