资源位 SDK(iOS)
资源位 SDK 最低兼容 iOS 8.0 系统。
库简介
GrowingTouchCoreKit.framework 运营基础库 GrowingTouchCoreUI.bundle UI 页面图 GrowingTouchKit.framework 运营弹窗库 GrowingTouchBannerKit.framework 运营 banner 库
资源位 SDK 主要提供两种接入方式:
- 原生模板
- 自渲染(GIO 提供数据,由客户端自行渲染)
集成 SDK
集成 GrowingIO iOS CDP 数据采集 SDK
资源位 SDK 依赖于数据数据采集 SDK 和 Upgrade 插件
版本建议使用最新版本
参考 iOS 采集 SDK 参考 iOS Upgrade SDK
集成运营 SDK
手动集成 SDK
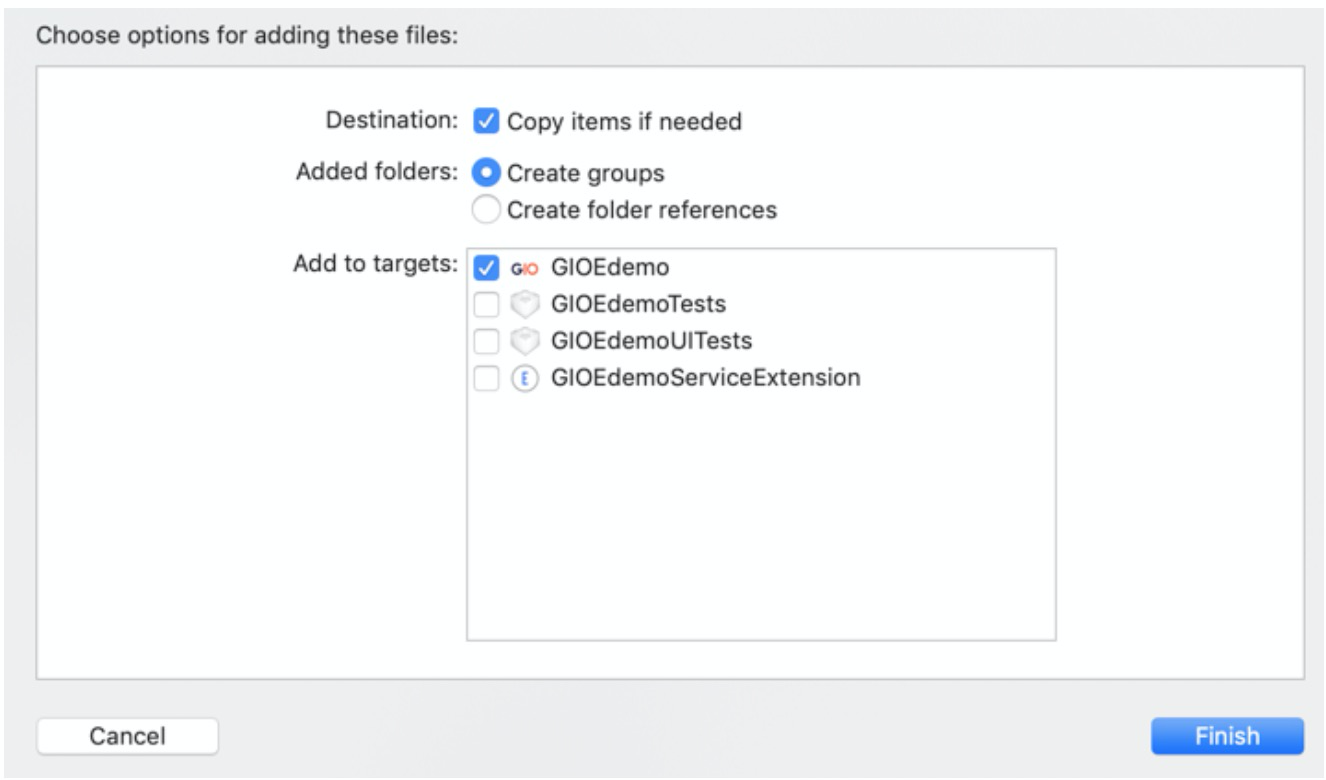
- 下载最新的 iOS GrowingTouch SDK 包,并将其中的 GrowingTouchCoreKit.framework、 GrowingTouchCoreUI.bundle 以及 GrowingTouchBannerKit.framework 添加到 iOS 工程中。下载链接:http://assets.giocdn.com/cdp/ios/CDPTouch1.5.0.zip

初始化 SDK
在 AppDelegate 中导入 #import <GrowingTouchCoreKit/GrowingTouchCoreKit.h> 并添加初始化方法,且保证在 GrowingIO 采集 SDK 启动代码后
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
// 启动GrowingIO采集SDK代码
// 设置弹窗和banner请求地址,一般与访问页面域名一致
\[GrowingTouch setServerHost:@"http://test.xxx.com"\];
// 启动GrowingTouch
\[GrowingTouch start\];
}
请注意调用顺序,需要在 GrowingIO 采集 SDK 启动代码调用后,再调用 [GrowingTouch start] 函数。
原生模板
生成Banner视图示例,并根据对应bannerKey填充Banner数据,视图的位置尺寸由用户定义。 bannerKey 来自 GIO 页面生成

初始化
导入对应的包#import "GrowingTouchCoreKit/GrowingTouchBannerView.h"
在需要的位置调用 Banner 视图的初始化方法,对应的 API 为
/**
初始化方法
@param frame 尺寸位置
@param placeholderImage 占位图
@return 返回初始化的实例
*/
+ (GrowingTouchBannerView *)bannerKey:(NSString*) bannerKey bannerFrame:(CGRect)frame placeholderImage:(UIImage *)placeholderImage;
其中:
bannerKey:为该Banner对应的唯一标识,在资源位Banner的web页面上配置获取,属于必填项
frame:Banner视图的位置尺寸
placeholderImage:Banner视图中单个Item视图的占位图
属性设置
Banner 视图支持以下属性设置
| 属性含义 | 属性变量名称 |
|---|---|
| 轮播时间间隔,单位为秒(s),默认为 3s | scrollTimeInterval |
| 自动轮播,默认 YES | autoScroll |
| pageControl 的样式,默认系统样式 | pageControlStyle |
| pageControl 的位置 | pageControlAlignemnt |
| 轮播视图为空的默认错误占位图 | bannerViewErrorImage |
| 图片的填充模式,包括轮播图以及没有轮播图时的背景图 | imageViewContentMode |
| pageControl 选中时的图片(运营 bannerSDK 1.4.4 及以上支持) | currentPageIndicatorImage |
| pageControl 未选中时的图片(运营 SDK 1.4.4 及以上支持) | pageIndicatorImage |
| 非图片模式 pageControl 选中的颜色(运营 SDK 1.4.4 及以上支持) | currentPageIndicatorTintColor |
| 非图片模式 pageControl 未选中的颜色(运营 SDK 1.4.4 及以上支持) | pageIndicatorTintColor |
| pageControl 选中的尺寸大小 CGSize | currentPageIndicatorSize |
| pageControl 未选中的尺寸大小 CGSize | pageIndicatorSize |
| pageControl 间距大小 CGFloat | pageIndicatorSpaing |
// 示例代码
// 设置pageControl图片
self.bannerView.currentPageIndicatorImage = \[UIImage imageNamed:@"page_select"\];
self.bannerView.pageIndicatorImage = \[UIImage imageNamed:@"page_unselect"\];
self.bannerView.currentPageIndicatorSize = CGSizeMake(10,10);
self.bannerView.pageIndicatorSize = CGSizeMake(10,10);
// self.bannerView.currentPageIndicatorTintColor = \[UIColor redColor\];
// self.bannerView.pageIndicatorTintColor = \[UIColor yellowColor\];
数据请求
生成Banner视图实例后,请求对应Banner视图数据API
/**
加载数据
@param delegate banner数据请求回调代理
*/
- (void)loadBannerWithDelegate:(id <GrowingTouchBannerViewDelegate>)delegate;
方法回调
在数据请求中设置Banner数据请求代理后,可在代理中实现以下代理方法监听Banner数据请求状态与Banner的交互行为
/**
banner 加载成功
@param bannerView 对应的banner视图
*/
- (void)growingTouchBannerLoadSuccess:(GrowingTouchBannerView*) bannerView;
/**
banner 加载失败
@param bannerView 对应的banner视图
@param error 失败error
*/
- (void)growingTouchBannerLoadFailed:(GrowingTouchBannerView*) bannerView error:(NSError *)error;
/**
点击选中某一个banner视图,是否消费此次点击事件
@param bannerView 对应的banner视图
@param index banner 位置
@param openUrl 跳转的链接
@return 是否消费此次点击
*/
- (BOOL)growingTouchBanner:(*) bannerView didSelectAtIndex:(NSInteger)index openUrl:(NSString *)openUrl;
/**
视图展示方法
@param bannerView 对应的banner视图
@param index banner 位置
*/
- (void)growingTouchBanner:(GrowingTouchBannerView*) bannerView didShowAtIndex:(NSInteger)index;
/**
banner视图加载失败未展示的默认点击事件
@param bannerView 对应的banner视图
*/
- (void)growingTouchBannerErrorImageClick:(GrowingTouchBannerView*) bannerView;
点击跳转
Banner视图的代理方法中可决定指定位置的点击事件是否在 SDK 内部处理,对应的代理回调方法为
- (BOOL)growingTouchBanner:(GrowingTouchBannerView*) bannerView didSelectAtIndex:(NSInteger)index openUrl:(NSString *)openUrl;
默认Banner视图上的点击跳转逻辑全部在SDK内部处理,如果用户想要自行处理该点击事件,可在上述代理回调方法获取对应的openUrl自行实现点击跳转逻辑,同时返回 YES 禁止 SDK 内部自动处理该事件。
原生模板容错处理:
假如服务器出错, 会先取缓存里 banner 的数据,如果没有缓存,会加载用户配置的错误占位图 bannerViewErrorImage,如果没有设置错误占位图,会显示空白,所以建议设置好错误占位图。 如果请求图片加载慢的话,可以设置默认占位图 placeholderImage,作为中间过程显示的图片。 支持灵活资源位,没有 banner 数据模版渲染自动隐藏,布局修改需要开发者自行处理。
自渲染
仅提供 Banner 数据(调用 API 注意 block 的循环引用问题)
数据请求
根据bannerKey获取对应的Banner数据
/**
自渲染的初始化方法
@param bannerKey banner的唯一标识
@param bannerData 请求成功回调数据
@param failure 请求失败消息
*/
+ (void)growingTouchBannerDataTaskBannerKey:(NSString*) bannerKey success:(void(^)(GrowingTouchBannerData *)) bannerData failure:(void(^)(NSError*))failure;
Banner 数据模型
返回的 Banner 数据模型为
- GrowingTouchBannerData:整个 Banner 数据模型
| 属性名称 | 含义 |
|---|---|
| name | Banner 名称 |
| bannerKey | Banner 唯一标识 |
| Items | Banner 包含的条目 Item 数组 |
- GrowingTouchBannerItem:Banner 中单个 Item 的模型
| 属性名称 | 含义 |
|---|---|
| index | item 的索引,从 0 开始 |
| title | 当前 item 的名称 |
| imageUrl | 图片地址 |
视图绑定
请在下面方法中进行自定义Banner单个视图与Item的绑定,单个视图的点击在completedBlock进行处理,openUrl为对应 Item 的跳转参数
itemView 为 Banner 中的单个视图
/**
item 绑定视图
@param itemView item绑定的视图
@param completedBlock 绑定视图点击的回调
*/
- (void)bindItemDataToClickView:(UIView *)itemView selectCompleted:(void(^)(NSString *openUrl, NSError *error)) completedBlock;
旧的 API(建议用上述新的 API 进行替换) bannerView 为 Banner 中的单个视图
/**
自渲染视图与Item的绑定,以及点击回调
@param bannerKey banner的唯一标识
@param bannerView item对应的视图
@param item banner的单个数据item
@param completedBlock 点击的回调,返回跳转参数
*/
+ (void)growingTouchBannerDataTaskBannerKey:(NSString*) bannerKey bannerView:(UIView *)bannerView bannerItem:(GrowingTouchBannerItem *)item selectCompleted:(void(^)(NSString *openUrl, NSError *error)) completedBlock;
异常错误码
| 错误码 | 错误信息 | 错误原因 |
|---|---|---|
| -994 | Can not get banner data for key! | banner 数据为空 |
| -993 | There are no banner item! | banner 数据中不存在对应的 Item |
| -992 | The bannerView is not the kind of UIView! | 自渲染视图模型绑定时传入的视图不是 UIView 类 |
| -991 | The item is not the kind of GrowingTouchBannerItem! | 自渲染视图模型绑定时传入的模型不是 GrowingTouchBannerItem 类 |
| -990 | The bannerItem is NULL! | 自渲染视图模型绑定时传入的模型 Item 传入为空 |
| -989 | The bannerKey is NULL! | 传入的 bannerKey 为空 |